
티스토리 북클럽 상단 홈 프로모션 이미지 넣는 방법
오늘은 티스토리 블로그 메인화면 상단에 있는 홈 프로모션 이미지를 넣는 방법을 알아보겠습니다. 티스토리 북클럽 스킨뿐만 아니라 다른 스킨들도 메인화면 상단에 자신의 블로그를 홍보할 수 있는 이미지나 문구를 만들어서 넣을 수 있습니다. 저는 북클럽 스킨을 사용 중이기 때문에 북클럽 스킨에서 설정하는 방법을 알려드리겠습니다.

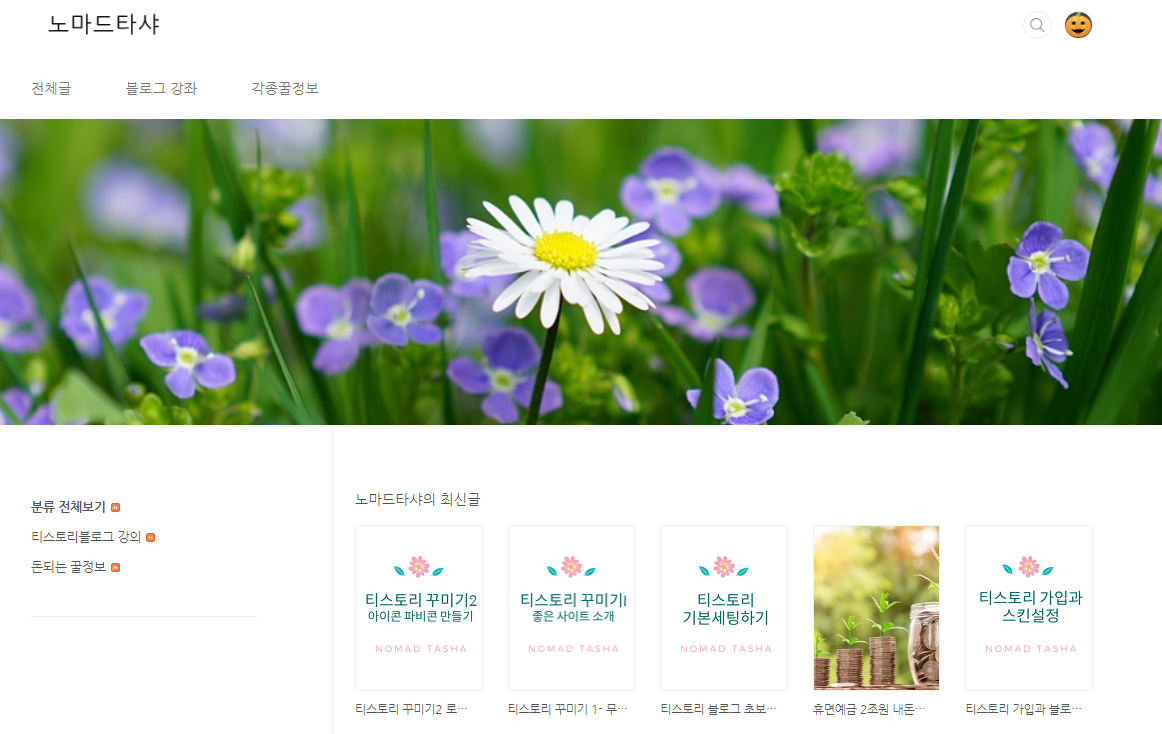
티스토리 북클럽 스킨은 위와 같이 메뉴와 본문 사이에 자신의 블로그를 꾸밀수 있는 이미지를 넣을 수 있으며 최대 3개의 이미지를 적용할 수 있습니다.

무료 이미지 사이트인 픽사베이에서 무료 이미지를 다운로드한 후 블로그에 적용시켜 보겠습니다. 사용자마다 모니터 크기가 다르기때문에 사진이 잘리거나 하지 않고 화면에서 자연스럽게 보이기 위해서는 가로폭이 최소 1920px 이상인 이미지를 선택하세요. 저는 1920x1280 사이즈의 이미지를 다운로드하였습니다.

티스토리 블로그 관리자 메뉴에서 스킨 편집을 누르고 스킨 편집창에서 조금 아래쪽을 보면 홈 프로모션1-이미지 라는 영역에 이미지를 넣어주면 됩니다. 적용후 확인해 보겠습니다.

홈 프로모션 영역에 적용된 이미지를 확인해 보면 프로모션 영역의 상단높이가 적용한 이미지의 높이보다 낮기때문에 이미지 중앙부분만 적용된 것을 알수 있습니다. 특별히 어떤 사업의 홍보를 위한 블로그가 아니라면 초보자에게 홈프로모션 이미지를 넣는 것을 추천하지는 않습니다.

하지만 이미지를 꼭 넣고 싶다면 이미지의 중앙에 자신이 블로그에 보이길 원하는 이미지가 들어간 사진을 선택해서 넣거나 다른 방법으로는 포토샵이나 픽서 등 사진 편집 프로그램을 이용해서 편집 작업 후 넣어주면 됩니다. 북클럽 스킨 프로모션 상단높이는 230px 정도 이므로 참고하세요.

홈 프로모션에 이미지를 최대 3개까지 넣을 수 있기 때문에 3개를 넣어보았습니다. 문구도 작성할수 있기때문에 작성해 보았습니다. 티스토리 블로그 메인화면에 어떻게 적용되는지 확인해 보겠습니다.

홈 프로모션 1번에 넣은 꽃 사진과 글씨가 이렇게 적용되었습니다. 오른쪽에 있는 점 3개에서 다음점을 클릭해서 다음 이미지를 확인해 보겠습니다.

홈 프로모션2번에 넣은 커피 이미지와 텍스트가 표시되어 나옵니다. 다음 3번째 점을 클릭해 보겠습니다.

홈프로모션 3번째에는 이미지 크기를 픽서에서 간단히 수정한 후 넣어보았습니다. 커피 이미지가 잘리지 않고 표현된 모습입니다.
나만의 개성 있는 티스토리 블로그를 만들고 싶거나 아니면 사업을 위해서 브랜딩 하고 싶거나 할 때 사용하면 좋은 홈 프로모션 이미지 등록에 대해서 알아보았습니다. 북클럽 스킨을 사용했을 때 적용 모습이며 스킨마다 사이즈 값이 다를 수 있으므로 참고하세요.




댓글