티스토리 꾸미기2 로고 아이콘 파비콘 만들기

어제 알려드렸던 유용한 사이트들을 이용해서 로고와 아이콘, 파비콘, 프로필 영역 등 비어있는 영역을 채워보도록 하겠습니다.

1. 로고 만들기
먼저 티스토리 블로그 메인화면 왼쪽 상단에 위치한 블로그 이름 대신 들어갈 로고를 만들어 보겠습니다. 현재 저의 티스토리 블로그 이름은 노마드타샤의 여유로운 삶으로 되어 있는 모습입니다. 이 부분을 바꿔보겠습니다.

먼저 티스토리 꾸미기 1편에서 알려드린 온라인 사진 편집 프로그램인 픽서를 실행합니다. 픽서 E를 실행한 후 왼쪽 메뉴에서 신규 생성을 눌러줍니다. 오른쪽에서 가로와 세로 크기를 지정해 줄 수 있는데 티스토리 로고의 높이는 제한이 64px 이기 때문에 64를 입력해주고 가로는 자유롭지만 저는 300px로 설정하고 생성을 눌러주었습니다.

왼쪽 메뉴 중에 텍스트 입력 메뉴를 사용해서 간단하게 제 닉네임을 써보았습니다. 이미지를 이용하여 꾸미거나 글씨체도 바꿀 수 있지만 픽서를 이용해서 이렇게 로고를 만들 수 있다는 것을 알려드리고자 합니다.

왼쪽 상단 메뉴 파일을 누르면 저장을 할 수 있습니다. 파일 유형도 선택할 수 있으며 다운로드를 누르면 PC에 저장할 수 있습니다.

티스토리 관리자 모드에서 꾸미기 항목 밑에 있는 스킨 편집을 누른 후 스킨 편집 모드에서 아래쪽 끝까지 드래그하면 마지막에 로고를 넣을 수 있는 곳이 있습니다. 이미지 업로드를 눌러서 위에서 만들어본 이미지를 넣어줍니다.

이미지 업로드 후 적용시키고 확인해보면 블로그 이름 대신 새로 만든 로고가 들어간 것을 확인할 수 있습니다.
2. 아이콘 만들기

저작권이 없는 무료 이미지 사이트인 픽사베이에서 아이콘으로 검색하면 아이콘으로 쓸만한 작은 이미지들이 나옵니다. 맘에 드는 이미지를 선택 후 작은 한 개의 이미지만 가져오기 위해서 픽서로 편집합니다.

저는 할로윈 아이콘 이미지가 아이콘으로 쓰기에 귀여워 보여서 다운로드하였습니다. 픽서로 불러 온후 제가 사용할 호박 이미지만 잘라서 한 개의 작은 파일로 만들어 보겠습니다.

자르기 툴을 이용해서 이미지를 최대한 작게 자른 후 저장했습니다. 저는 프로필 이미지와 아이콘 파비콘 모두 이 한 가지 이미지를 이용해서 만든 다음에 한꺼번에 티스토리 블로그에 적용해보도록 하겠습니다.
3. 아이콘 배경 투명하게 만들기
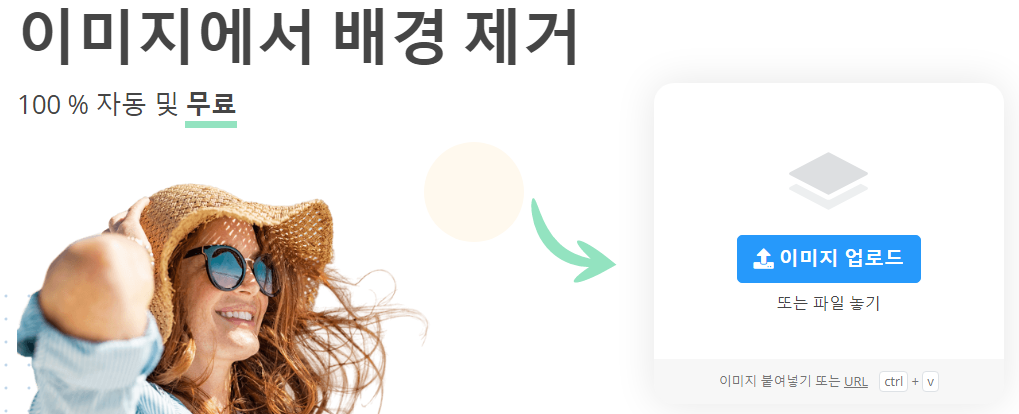
픽서를 이용해서도 투명 배경을 만들 수 있지만 어제 소개해드린 removebg 사이트를 이용해서 배경을 투명하게 만들어 보도록 하겠습니다. 지난 글에 설명했듯이 배경과 사물의 경계가 흐리면 제거가 제대로 안될 수 있습니다.

사이트에 들어가서 이미지 업로드에 아까 작업해준 호박 이미지를 업로드합니다.

그러면 회색 배경이었던 이미지가 클릭 한 번에 투명하게 바뀌고 다운로드하면 피시에 저장할 수 있습니다.
4. 파비콘 만들기
파비콘이란 즐겨찾기와 아이콘의 합성어로 주소창에 표시되는 작은 아이콘을 말합니다.

파비콘을 만들려면 배경이 투명이어야 하기 때문에 배경을 제거하는 작업을 위에서 먼저 했습니다.
ico 확장자로 변경해주는 사이트 icoconvert에 접속해서 위에서 만든 호박 이미지를 파비콘으로 만들어 보겠습니다.

파일을 선택한 후 업로드를 눌러주면 아까 배경을 제거해주었던 호박 사진이 아래쪽에 업로드됩니다.

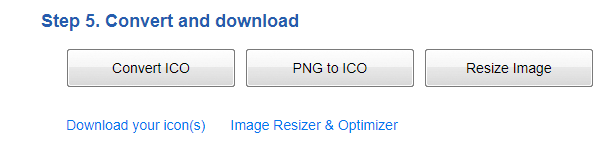
아래쪽으로 드래그하면 사이즈를 선택할 수 있는데 파비콘을 만들 거니까 16x16 사이즈 선택 후 스텝 5번에 있는 첫 번째 버튼 convert ICO를 눌러줍니다.

누르고 나면 convert ICO 버튼 아래 파란색으로 Download your icon(s)라는 글씨가 나오고 그곳을 클릭하면 PC에 저장할 수 있습니다. 이제 만든 아이콘과 파비콘을 티스토리 블로그에 적용해 보겠습니다.

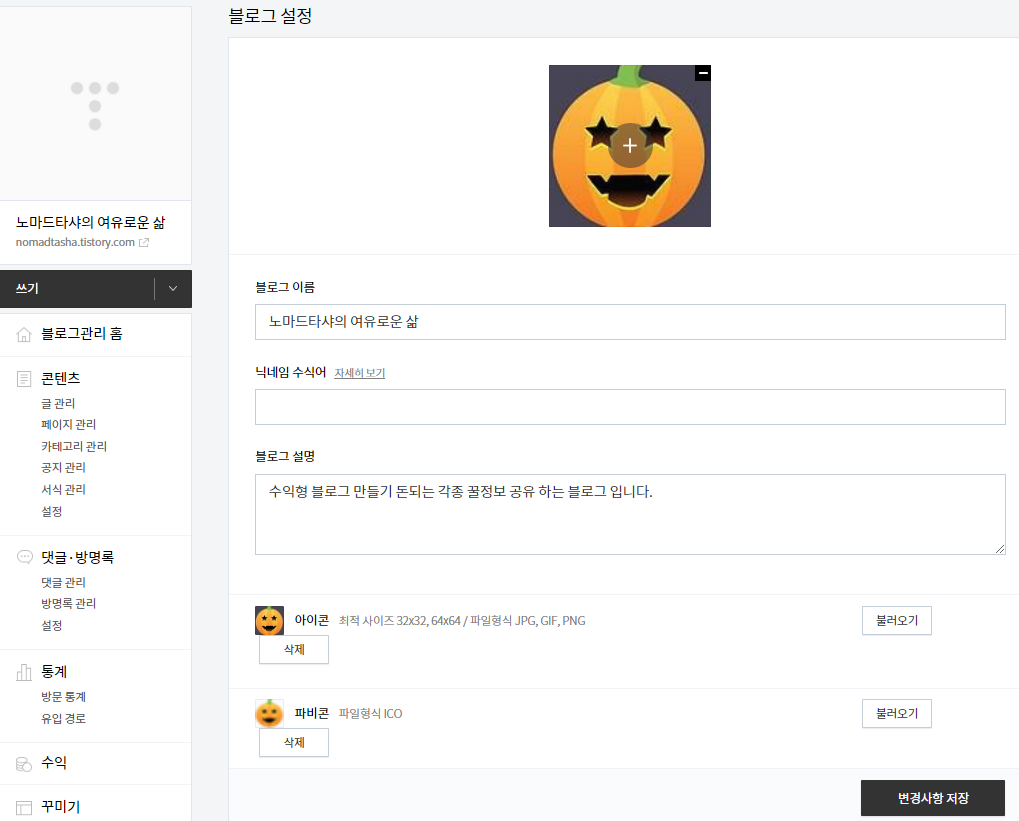
관리자 메뉴에서 왼쪽 상단에 비어있는 프로필 영역을 누르면 프로필, 아이콘, 파비콘을 등록할 수 있습니다. 프로필 영역과 아이콘 영역에는 작은 이미지를 넣고 파비콘은 16x16 사이즈를 넣어줍니다. 변경사항을 저장 후 메인에서 어떻게 바뀌었는지 확인해 보겠습니다.

프로필에 넣어준 호박 이미지는 메인화면 오른쪽에 돋보기 옆에 있던 T 글자에서 호박 이미지로 바뀌었습니다. 프로필 이미지는 모바일에서 즐겨찾기에 추가할 때 보이는 이미지 이기도 합니다.

모바일 즐겨찾기 할 때 보이는 모습

주소창에 제 파비콘인 호박 이미지가 생겼습니다.
이상으로 티스토리 블로그 꾸미기 로고, 아이콘, 파비콘 만드는 방법을 알아보았습니다.




댓글