
티스토리 북클럽 스킨 썸네일
정사각형으로 설정 방법
(모바일 포함)

티스토리 블로그 초보자용 스킨으로는 북클럽 스킨을 추천드렸었고 요즘엔 PC보다 모바일 검색으로 유입되는 량이 많기 때문에 모바일 환경에서 내 블로그가 보이는 부분도 중요하다는 점을 알려드렸습니다.
모바일 환경에서도 가독성이 좋은 리스트 타입은 뉴북 입니다. 하지만 뉴북으로 설정했을 때 단점이 한 가지 있는데요. 북클럽 스킨이라는 이름에 걸맞게 책 리뷰에 적합한 구성으로 되어있다 보니 이미지 영역이 책 표지와 같은 비율인 세로로 긴 직사각형 형태라는 점입니다.
이 부분을 좀 더 여러 방면으로 활용하기 좋은 정사각형 모양으로 변경해 보겠습니다.

관리자 모드에서 스킨 편집으로 들어가면 우측 상단에 Html 편집이라는 부분이 있는데 클릭해줍니다.

티스토리 블로그는 HTML과 CSS를 이용해서 내 블로그를 내 입맛에 맞게 디자인할 수 있다는 장점이 있지만 초보자가 활용하기엔 진입장벽이 높습니다. 하지만 이미지를 정사각형으로 보이게 만드는 것은 간단하기 때문에 잘 따라 해 보세요.

html 코드가 적혀있는 화면 아무 영역이나 클릭 후 단축키 ctrl +F를 누르면 검색창이 뜹니다.
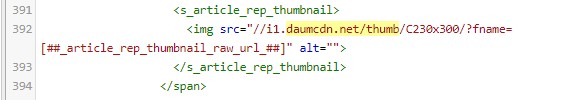
검색창에 daumcdn.net/thumb/C230x300 을 입력하면 어디쯤에 있는지 위치를 찾아주는데요. 대소문자 구분해서 정확하게 입력해 주셔야 찾을 수 있습니다.

특별히 HTML을 수정하지 않으셨다면 왼쪽에 보이는 번호 392번 라인쯤에 표시되기 때문에 번호 주변에서 C 230x300이라는 부분을 찾은 후 수정해주면 됩니다.

C230x300 ---> C200x200 으로 변경합니다. C는 대분자 x는 소문자이기 때문에 혹시 적용이 잘 안되면 잘못 입력되지 않았는지 확인해보세요.

변경 사항 적용 후 메인화면을 확인해보면 깔끔한 정사각형으로 변경되어 있습니다. 스킨 편집에서 새로고침으로 왼쪽 화면을 확인하지 말고 꼭 새창을 열어서 확인해보세요.

모바일 화면에서도 확인해보면 깔끔하게 적용된 것을 확인할 수 있습니다.
하지만 대표 이미지 자체가 정사각형 형태가 아니라서 사진이 잘리는 부분이 있는 것이 확인이 되는데요. 썸네일이 잘리지 않고 깔끔하게 보여주고 싶다면 대표이지 자체를 정사각 형태로 만들어서 본문에 넣어주어야 합니다.
대표 이미지인 썸네일을 직접 포토샵이나 픽서를 이용해서 정사각 형태로 만들 수도 있지만 썸네일을 간단하게 정사각형으로 만들고 디자인할 수 있는 사이트들도 있기 때문에 제가 사용하는 사이트를 알려드리겠습니다.
Canva
캔바를 활용할 수 있는 영역이 너무 많아서 캔 바의 기능에 대해서는 오늘 설명하기는 어렵지만 일단 구글 아이디가 있으면 다른 가입 없이 이용하실 수 있으며 유료도 있지만 무료로 사용할 수 있는 부분도 많기 때문에 사용해보시길 바랍니다.

캔바는 익스플로러에서는 지원되지 않는다고 합니다. 저는 네이버 웨일 사용 중인데 잘됩니다.

로그인 한 다음에 우측 상단에 크리에이트 디자인을 누르고 로고를 선택하면 정사각형의 썸네일을 간단하게 만들 수 있습니다.

로고를 선택하면 왼쪽에 정사각형 모양의 로고로 쓰기 좋은 디자인들이 나오는데 여기서 맘에 드는 디자인을 선택 후 오른쪽 화면에서 글씨나 위치를 수정해서 사용할 수 있습니다.

맘에 드는 디자인을 고른 후 수정 작업을 마치고 우측 상단에 다운로드 버튼을 누르면 보라색의 다운로드할 수 있는 버튼이 나오고 눌러서 디자인을 저장할 수 있습니다. 여기서 팁은 예쁘다 싶은 것들은 대부분 유료 이기 때문에 작업 전에 미리 다운로드를 눌러서 유료인지 무료인지 확인한 다음에 무료인 것 중에서 골라서 사용하세요. 물론 디자인이 맘에 들면 유료 결제하셔도 되겠죠
이상 티스토리 블로그 북클럽 스킨 썸네일 정사각형으로 변경 방법을 알아보았습니다.




댓글